고정 헤더 영역
상세 컨텐츠
본문
시나리오 : 이전 글에 이어서 이번에는 SnapKit으로 구현해 보려고 함
이전글 : 스토리보드로 하는 방법이 궁금하다면 링크클릭!
2022.02.09 - [iOS 캐기/Swift 캐기] - [Swift] TextField UnderLine Animation (밑줄 그려지는 애니메이션)01- 스토리보드
[Swift] TextField UnderLine Animation (밑줄 그려지는 애니메이션)01- 스토리보드
시나리오 : TextField 밑줄이 그어지는 효과를 넣고 싶음 기대효과 : 사용자의 포커스가 자연스레 이동이 되는 효과를 기대! 먼저 스토리보드로 구현해 보았음 1. TextField 추가하고 2. UIProgressView도
artieee.tistory.com

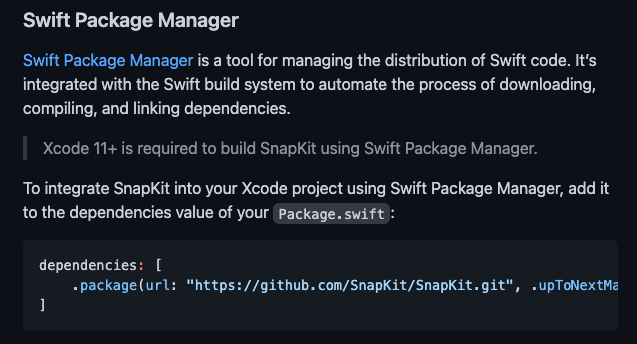
1. Swift Package Manager 를 통해서 SnapKit과 Then 라이브러리를 추가해봄
* Swift Package Manager(SPM) 는 애플이 지원하는 Dependency Management 임 , CocoaPods 같은 서드파티(3rd party) 툴이 아님으로 Xcode 에서 바로 사용이 가능함.
요즘에는 많은 라이브러리 들이 SPM을 지원하기 때문에
프로젝트에서 기본적으로는 SPM으로 하고 SPM을 지원하지 않는 것은 CocoaPods을 쓰기도 함
SnapKit과 Then GitHub에 들어가게 되면 SPM을 사용하는 가이드가 친절하게 나와있음.


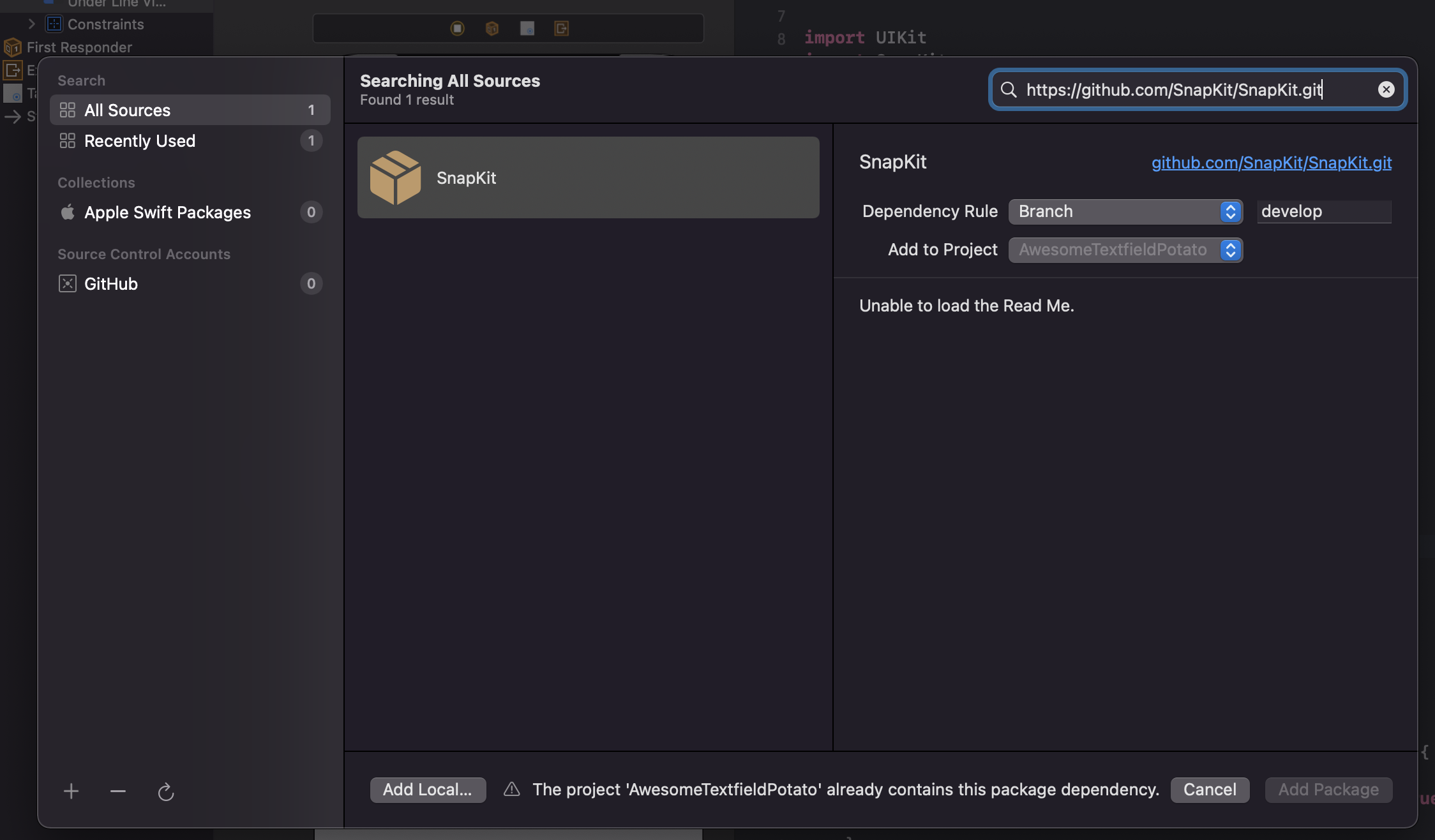
2. File -> Add Packages.. 클릭하고 필요한 git 주소를 넣고 검색 후 우측 하단에 "Add Package"를 하면 끝!
pod init , pod install 잠시만 안녕~~


3. 사용하기위해서 import로 추가해주기
import SnapKit
import Then
4. SnapKit으로 재사용을 고려한 CustomView를 만들어 보려고 함
TextField와 UIProgressView를 선언하고 SnapKit으로 위치 지정 (조금씩 사용하는 게 익숙해지는 거 같음 🥳)
class CustomCombineTextField: UIView {
//Textfield 선언
var myTextField = UITextField().then {
$0.textColor = .black
}
//UIProgressView 선언
var myUnderlLine = UIProgressView(progressViewStyle: .bar).then {
$0.trackTintColor = .lightGray
$0.progressTintColor = .green
}
public override init(frame: CGRect) {
super.init(frame: frame)
self.myTextField.delegate = self
//init 할 때 화면 그려지도록 함
self.drawCustomUI()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func drawCustomUI(){
self.backgroundColor = .clear
//TextField, UIProgressView 를 뷰에 추가
self.addSubview(myTextField)
self.addSubview(myUnderlLine)
//SnapKit을 이용하여 위치를 지정
myTextField.snp.makeConstraints {
$0.top.equalToSuperview().inset(10)
$0.left.right.equalToSuperview().inset(10)
}
myUnderlLine.snp.makeConstraints {
$0.height.equalTo(10)
$0.left.right.equalToSuperview()
$0.top.equalTo(myTextField.snp.bottom).offset(5)
}
}
}
extension MyCustomTextField: UITextFieldDelegate {
func textFieldDidBeginEditing(_ textField: UITextField) {
UIView.animate(withDuration: 0.20) {
self.myUnderlLine.setProgress(1.0, animated: true)
}
}
func textFieldDidEndEditing(_ textField: UITextField) {
UIView.animate(withDuration: 0.20) {
self.myUnderlLine.setProgress(0.0, animated: true)
}
}
}
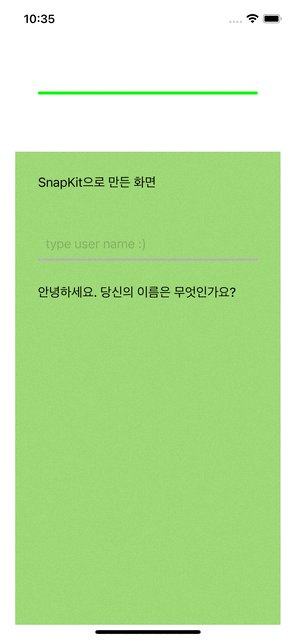
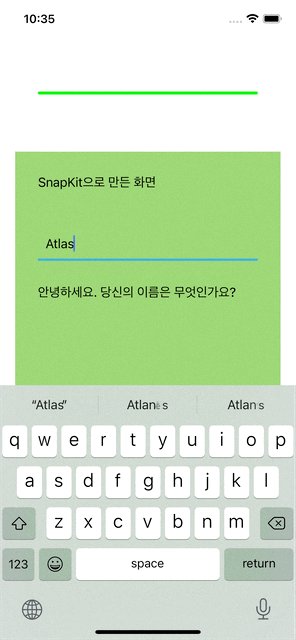
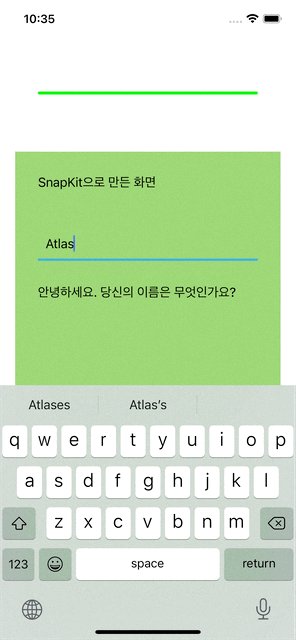
5. 이제 만들어둔 CustomCombineTextField를 사용하기만 하면 됨
class CustomMyView: UIView {
var customTextField = CustomCombineTextField().then {
$0.myTextField.placeholder = "type user name :)"
}
var customLbl = UILabel().then {
$0.text = "안녕하세요. 당신의 이름은 무엇인가요?"
}
var myLbl = UILabel().then {
$0.text = "SnapKit으로 만든 화면"
}
public override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func drawCustomUI(){
self.addSubview(self.customTextField)
self.addSubview(self.customLbl)
self.addSubview(self.myLbl)
self.backgroundColor = #colorLiteral(red: 0.5843137503, green: 0.8235294223, blue: 0.4196078479, alpha: 1)
// 기존의 스토리보드로 만든 화면과 비교해보기 위해서
// inset값을 200 으로 줌
self.snp.makeConstraints {
$0.top.equalToSuperview().inset(200)
$0.left.right.bottom.equalToSuperview().inset(20)
}
self.myLbl.snp.makeConstraints {
$0.top.equalTo(safeAreaLayoutGuide.snp.top).offset(30)
$0.left.right.equalToSuperview().inset(30)
$0.height.equalTo(20)
}
self.customTextField.snp.makeConstraints {
$0.top.equalTo(myLbl.snp.bottom).offset(50)
$0.left.right.equalToSuperview().inset(30)
$0.height.equalTo(50)
}
self.customLbl.snp.makeConstraints {
$0.top.equalTo(self.customTextField.snp.bottom).offset(10)
$0.left.right.equalToSuperview().inset(30)
$0.height.equalTo(50)
}
}
}
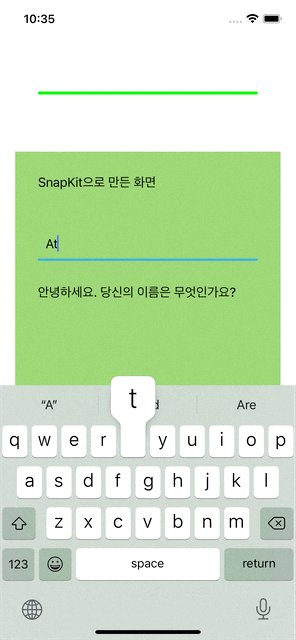
6. ViewController에 추가해 보고 테스트 해봄
import SnapKit
import Then
class ViewController: UIViewController {
let myView = CustomMyView()
override func viewDidLoad() {
super.viewDidLoad()
//snapkit으로 만들어둔 View를 추가
self.view.addSubview(self.myView)
//화면을 그려주는 drawCustomUI() 호출
self.myView.drawCustomUI()
}
}
class CustomMyView: UIView {
...
func drawCustomUI(){
self.backgroundColor = .clear
self.addSubview(myTextField)
self.addSubview(myUnderlLine)
myTextField.snp.makeConstraints {
$0.top.equalToSuperview().inset(10)
$0.left.right.equalToSuperview().inset(10)
}
myUnderlLine.snp.makeConstraints {
$0.height.equalTo(10)
$0.left.right.equalToSuperview()
$0.top.equalTo(myTextField.snp.bottom).offset(5)
}
}
}
class CustomCombineTextField: UIView {
...
}
extension CustomCombineTextField: UITextFieldDelegate {
...
}
마무리
- 색상 선정만 잘했어도 더 이쁘게 표현될 거 같음 😭
- 이런 게 또 개발의 묘미인 거 같음 , 참 재밌음 👍 🥳

관련 자료
GitHub :
https://github.com/PotatoArtie/Potato-iOS/tree/master/Labs/AwesomeTextfieldPotato
GitHub - PotatoArtie/Potato-iOS
Contribute to PotatoArtie/Potato-iOS development by creating an account on GitHub.
github.com
'iOS 캐기 > Swift 캐기' 카테고리의 다른 글
| [Swift] SwiftUI에서는 왜 뷰에 struct를 사용할까? (1) | 2022.02.19 |
|---|---|
| [Swift] 강제업데이트 앱버전 비교하기 (0) | 2022.02.17 |
| [Swift] TextField UnderLine Animation (밑줄 그려지는 애니메이션)01- 스토리보드 (0) | 2022.02.09 |
| [Swift]Code Snippets 사용하기 (Xcode 13버전에서 Color Literal) (0) | 2022.02.06 |
| [Swift] Then Framework (프레임워크) 사용해보기 (0) | 2022.02.04 |
댓글 영역