고정 헤더 영역
상세 컨텐츠
본문
시나리오 : TextField 밑줄이 그어지는 효과를 넣고 싶음
기대효과 : 사용자의 포커스가 자연스레 이동이 되는 효과를 기대!

먼저 스토리보드로 구현해 보았음
1. TextField 추가하고
2. UIProgressView도 추가해준다!
UIProgressView 이 아이가 오늘의 메인! 임


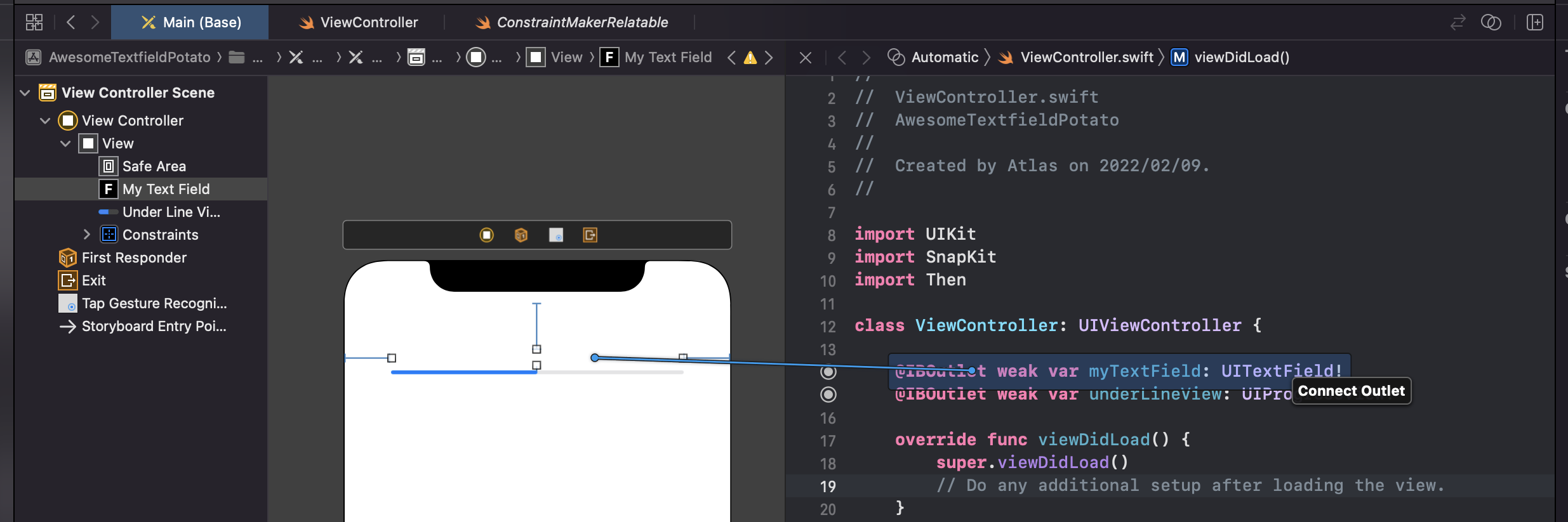
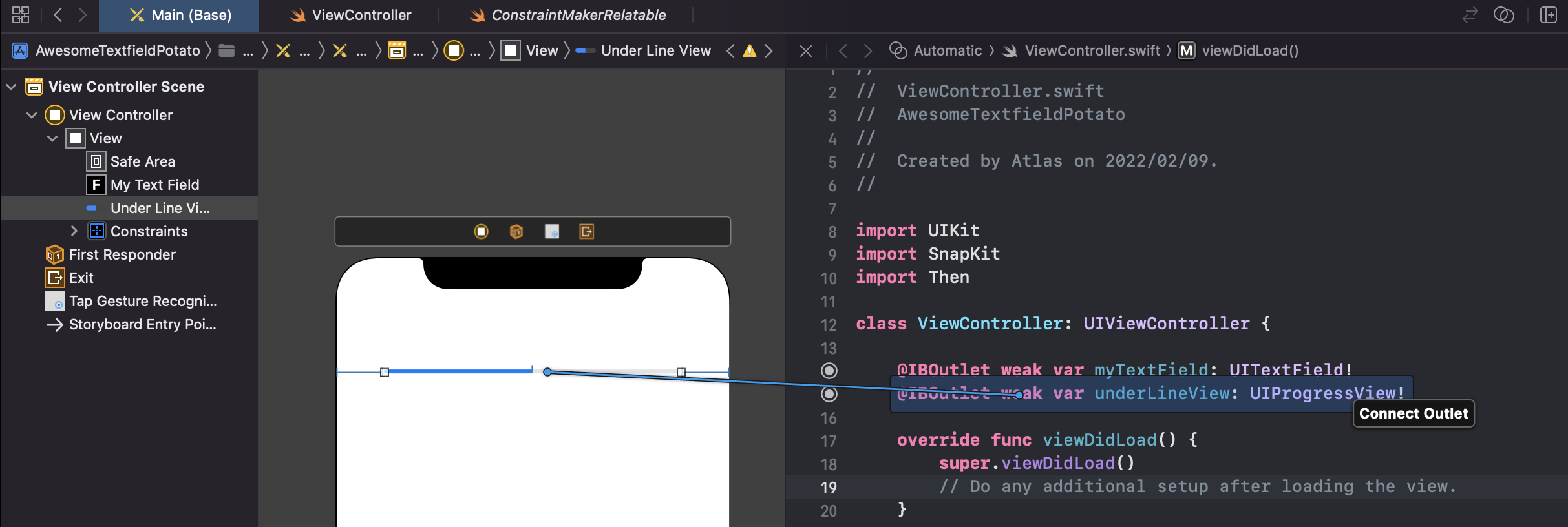
3. 인터페이스 빌더 객체를 소스코드에 연결(Drag & Drop은 늘 재밌음)


4. TextField의 수정 시작과 종료일 때를 확인하기 위해 Delegate 설정을 해줌
class ViewController: UIViewController {
@IBOutlet weak var myTextField: UITextField!
@IBOutlet weak var underLineView: UIProgressView!
override func viewDidLoad() {
super.viewDidLoad()
// TextField의 Delegate 설정
self.myTextField.delegate = self
//ProgressView 초기값 설정
self.underLineView.setProgress(0.0, animated: false)
}
}
/*
UIProgressView 의
.progress를 통해 위치값 ( 0.0 ~ 1.0 ) 설정 가능
.setPregress(_:animated:)를 함수를 통해서 위치와 애니메이션 적용유무를 설정할 수 있음
*/
extension ViewController: UITextFieldDelegate {
//TexeField가 수정이 시작될 때 동작함
func textFieldDidBeginEditing(_ textField: UITextField) {
//
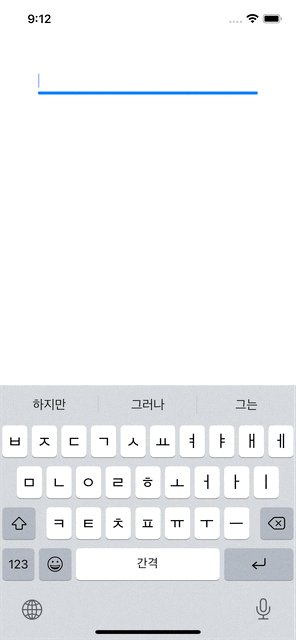
self.underLineView.setProgress(1.0, animated: true)
}
//TextField가 수정이 완료되면 동작함
func textFieldDidEndEditing(_ textField: UITextField) {
self.underLineView.setProgress(0.0, animated: true)
}
}
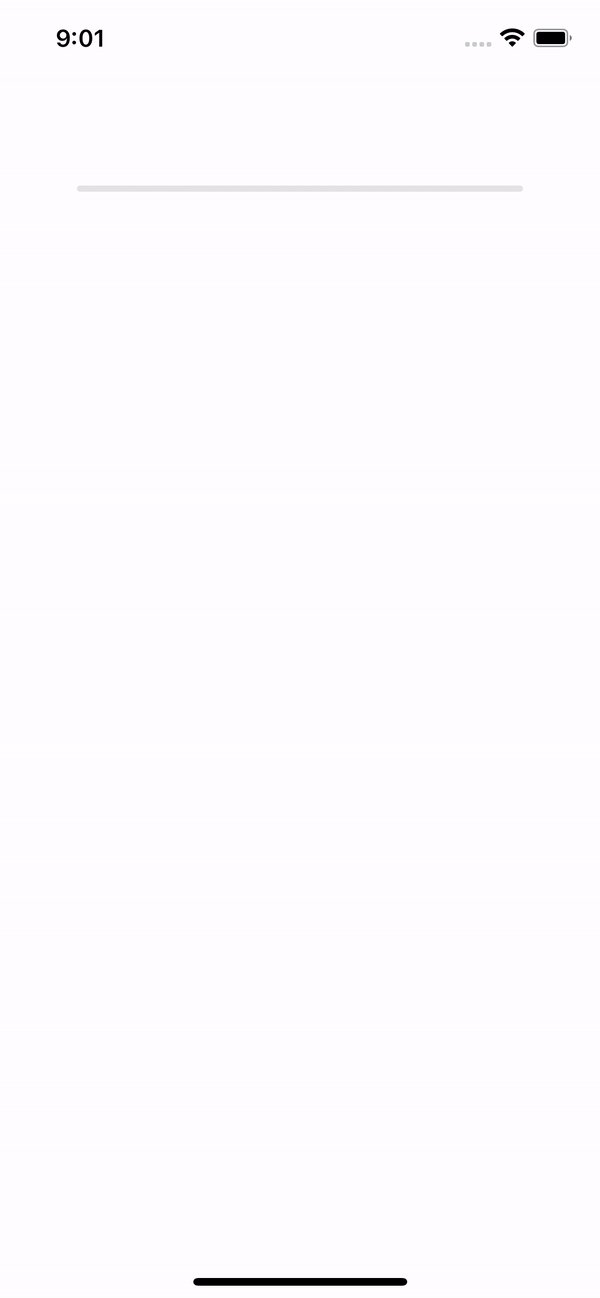
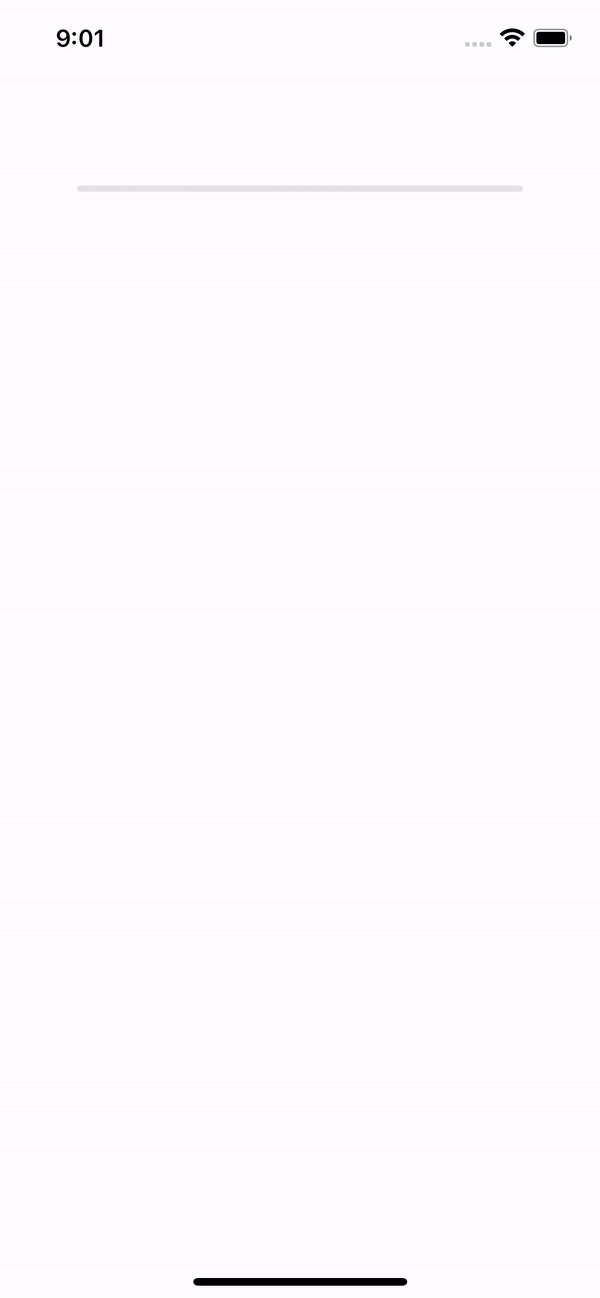
여기까지 하고 실행을 시켜보면 애니메이션이 약간 답답하게 동작하는 것을 확인할 수 있음
5. UIView.animate(withDuration:) 을 사용하여 각 0.20 초동안 애니메이션이 보이도록 코드 추가함!
extension ViewController: UITextFieldDelegate {
func textFieldDidBeginEditing(_ textField: UITextField) {
UIView.animate(withDuration: 0.20) {
self.underLineView.setProgress(1.0, animated: true)
}
}
func textFieldDidEndEditing(_ textField: UITextField) {
UIView.animate(withDuration: 0.20) {
self.underLineView.setProgress(0.0, animated: true)
}
}
}


6. ProgressBar 의 색상을 변경해 봄
//배경색상 - 채워지지 않은 부분의 색상
self.underLineView.trackTintColor = .green
//진행색상 - 채워지는 부분의 색상
self.underLineView.progressTintColor = .systemPink색상 선정이 무엇인가 잘못되었음을 실행시키고 나서 느낌 😱

마무리
- 스토리보드로 해봤으니 SnapKit으로도 시도해볼 예정임
- 글이 길어지는걸 별로 안 좋아해서 Snapkit으로 하는 것은 다음 글로 작성 예정
- ProgressBar 본래의 용도는 아니지만 이렇게 활용하는 재미가 솔솔 함
다음글 :
2022.02.10 - [iOS 캐기/Swift 캐기] - [Swift] TextField UnderLine Animation (밑줄 그려지는 애니메이션)02- SnapKit
[Swift] TextField UnderLine Animation (밑줄 그려지는 애니메이션)02- SnapKit
이전글 : https://artieee.tistory.com/7 시나리오 : 이전 글에 이어서 이번에는 SnapKit으로 구현해 보려고 함 1. Swift Package Manager 를 통해서 SnapKit과 Then 라이브러리를 추가해봄 * Swift Package..
artieee.tistory.com
관련 자료 (Stroyboard + SnapKit 통합자료)
GitHub :
https://github.com/PotatoArtie/Potato-iOS/tree/master/Labs/AwesomeTextfieldPotato
GitHub - PotatoArtie/Potato-iOS
Contribute to PotatoArtie/Potato-iOS development by creating an account on GitHub.
github.com
'iOS 캐기 > Swift 캐기' 카테고리의 다른 글
| [Swift] SwiftUI에서는 왜 뷰에 struct를 사용할까? (1) | 2022.02.19 |
|---|---|
| [Swift] 강제업데이트 앱버전 비교하기 (0) | 2022.02.17 |
| [Swift] TextField UnderLine Animation (밑줄 그려지는 애니메이션)02- SnapKit (0) | 2022.02.10 |
| [Swift]Code Snippets 사용하기 (Xcode 13버전에서 Color Literal) (0) | 2022.02.06 |
| [Swift] Then Framework (프레임워크) 사용해보기 (0) | 2022.02.04 |
댓글 영역