고정 헤더 영역
상세 컨텐츠
본문
시나리오: Apple의 IDE는 Xcode 말고 인텔리제이에서 제공하는 AppCode를 통해서 개발이 가능함
jetBrains Tool의 익숙한 분들은 AppCode를 사용하면 편하실 거 같다.
다만.. 다만.. 유료라는 점 ㅠㅠㅠ 눈물이 쥬-륵 ㅠ
트라이얼 기간 동안 열심히 사용해봐야겠다. (All product Pack 라이센스를 가지고 있었지만 회사 사정으로 반납했...)
뭐.. 아쉬워도 어쩌겠음 ㅠㅠ
그래도 써본다 AppCode! Get free 30-day trial을 클릭하면 다운로드 링크로 이동!

Intel, Apple Silicon 둘 중 본인의 노트북의 맞는 걸로 선택하여 다운로드를 하면 된다.

앱스토어에서 Xcode 다운로드 받는거에 비하면 다운로드 속도가 눈 깜짝할 새이다.
개인적으로 모든 프로그램이 뜨기 전 화면을 보면 좀 설렘 🥰

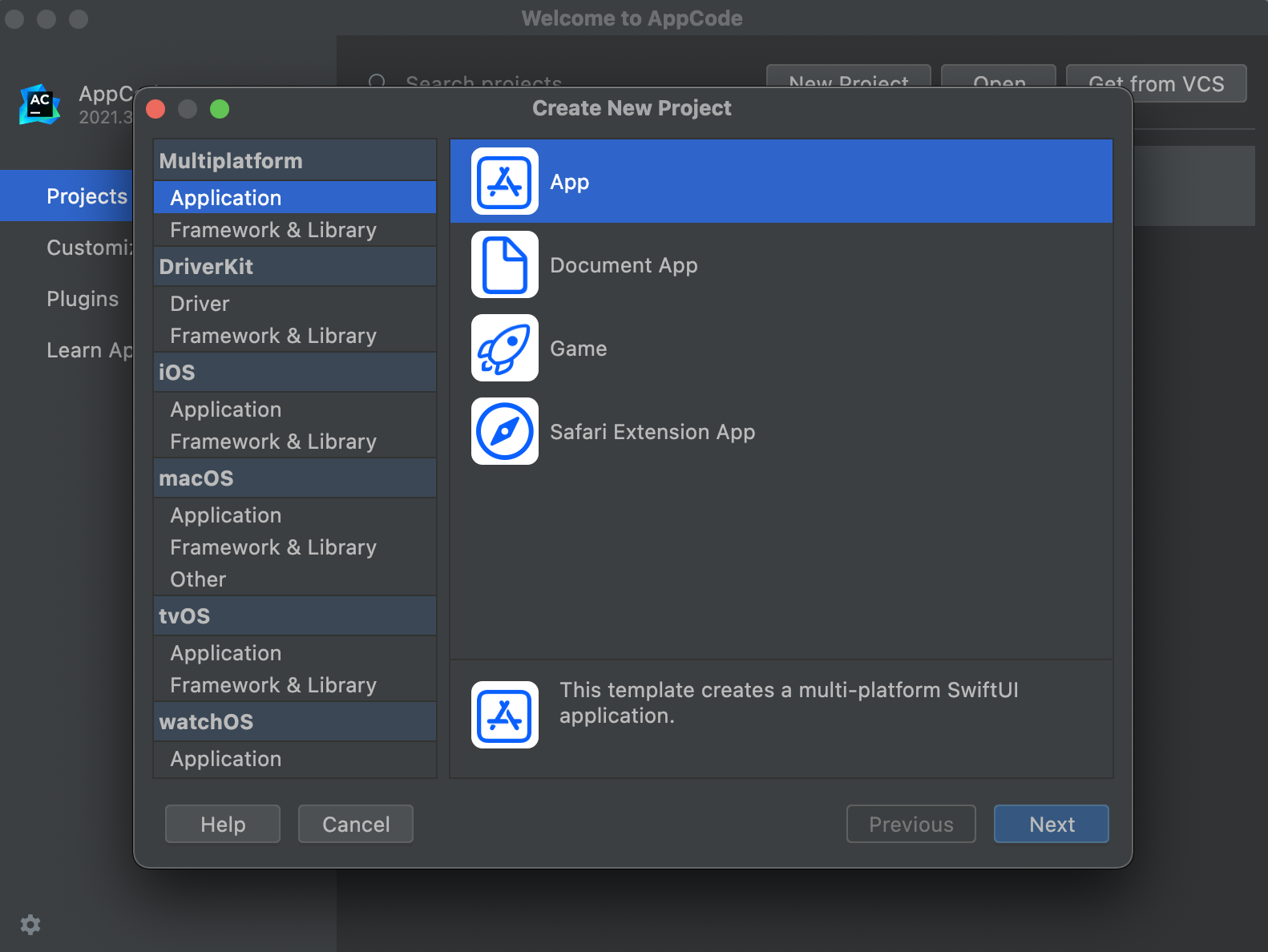
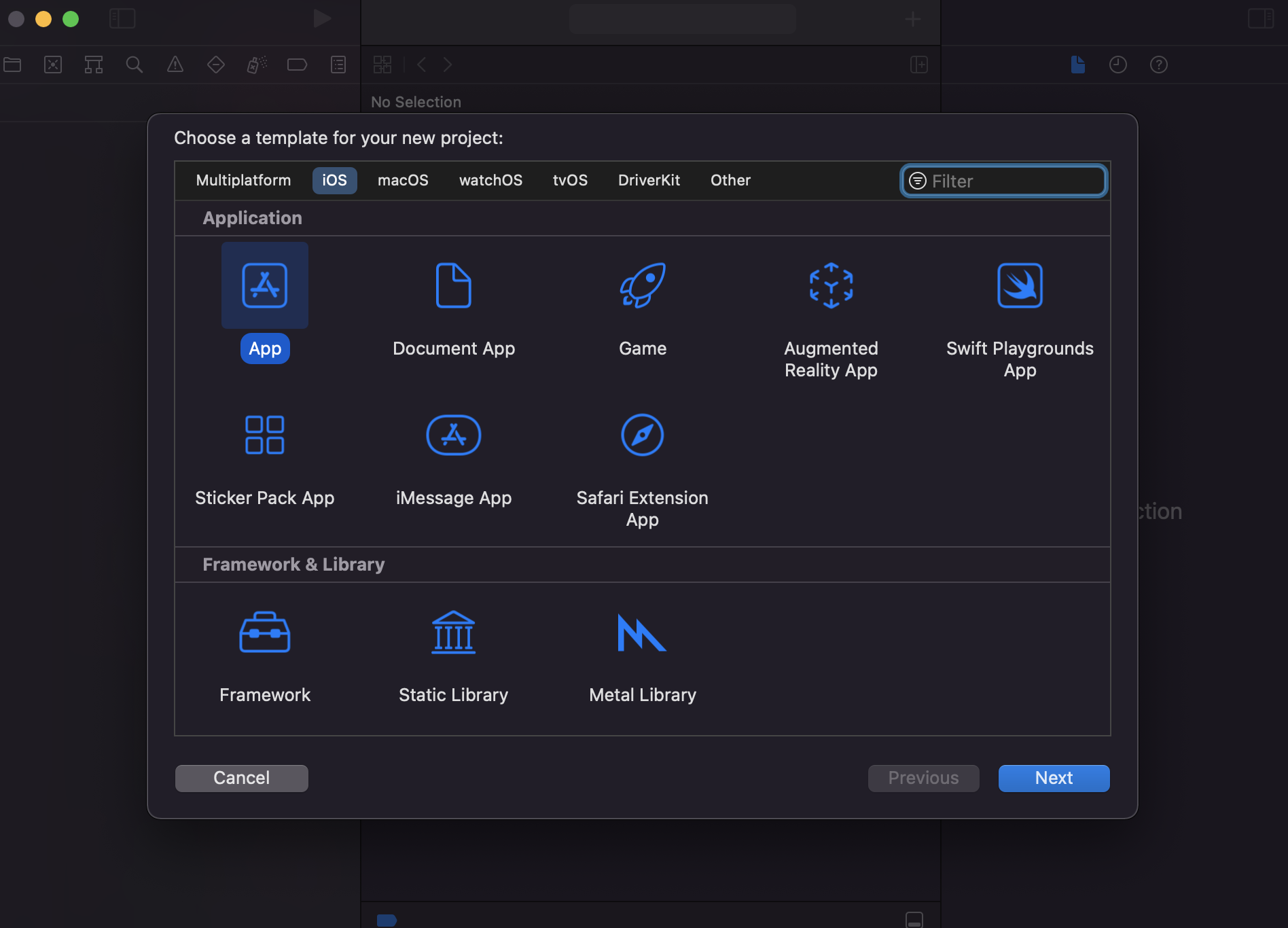
AppCode를 통해서 프로젝트 생성하는 방법과 Xcode를 통한 방법을 비교해 보면
AppCode의 프로젝트 생성 방식도 이쁜 거 같다. Xcode는 플랫폼을 상단에서 선택을 했지만 AppCode에서는 좌측에서 선택이 가능!


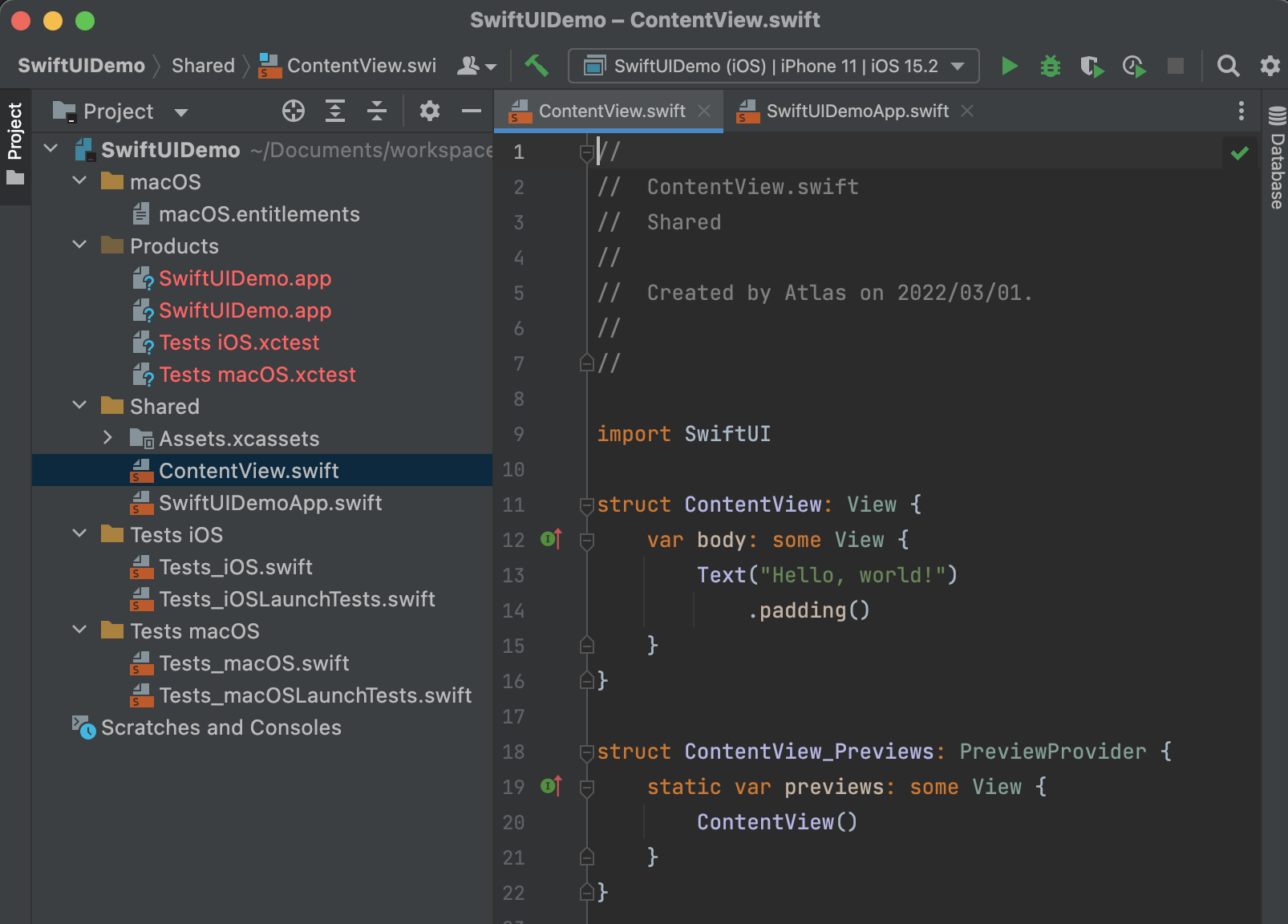
SwiftUI로 인터페이스 선택을 하고 프로젝트 생성이 끝나면 프로그램별로 아래와 같은 화면이 나옴
아.. 프리뷰가 안 나온다 😱 이렇게 프로젝트 생성과 동시에 아쉬운 점이 바로 보임.
저번에 한번 설치해서 실행했을 때 프리뷰 안 나와서 바로 닫아버렸지만
프리뷰를 지원하는 방법이 있기 때문에 이번에는 의지를 가지고 끝까지 해보기로 함 👍


인털리제이에서 프리뷰 활성하는 방법에 대한 문서와 영상이 각 각 있어서 선호하는 방법으로 확인하면 될 거 같다.
링크는 하단에 있음
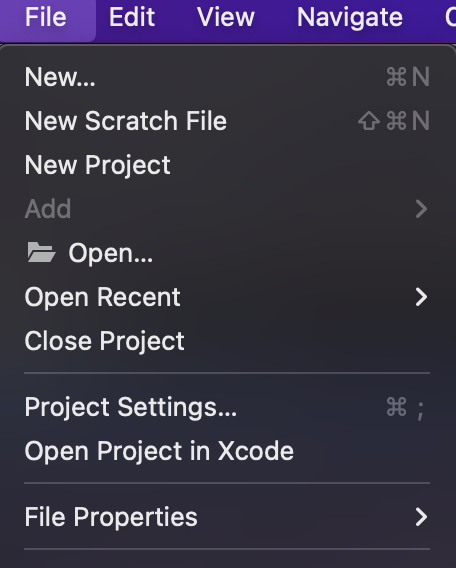
1. File > Project Settings로 들어간다. 단축키 ( command + ; )로 쉽게 불러올 수 있다.
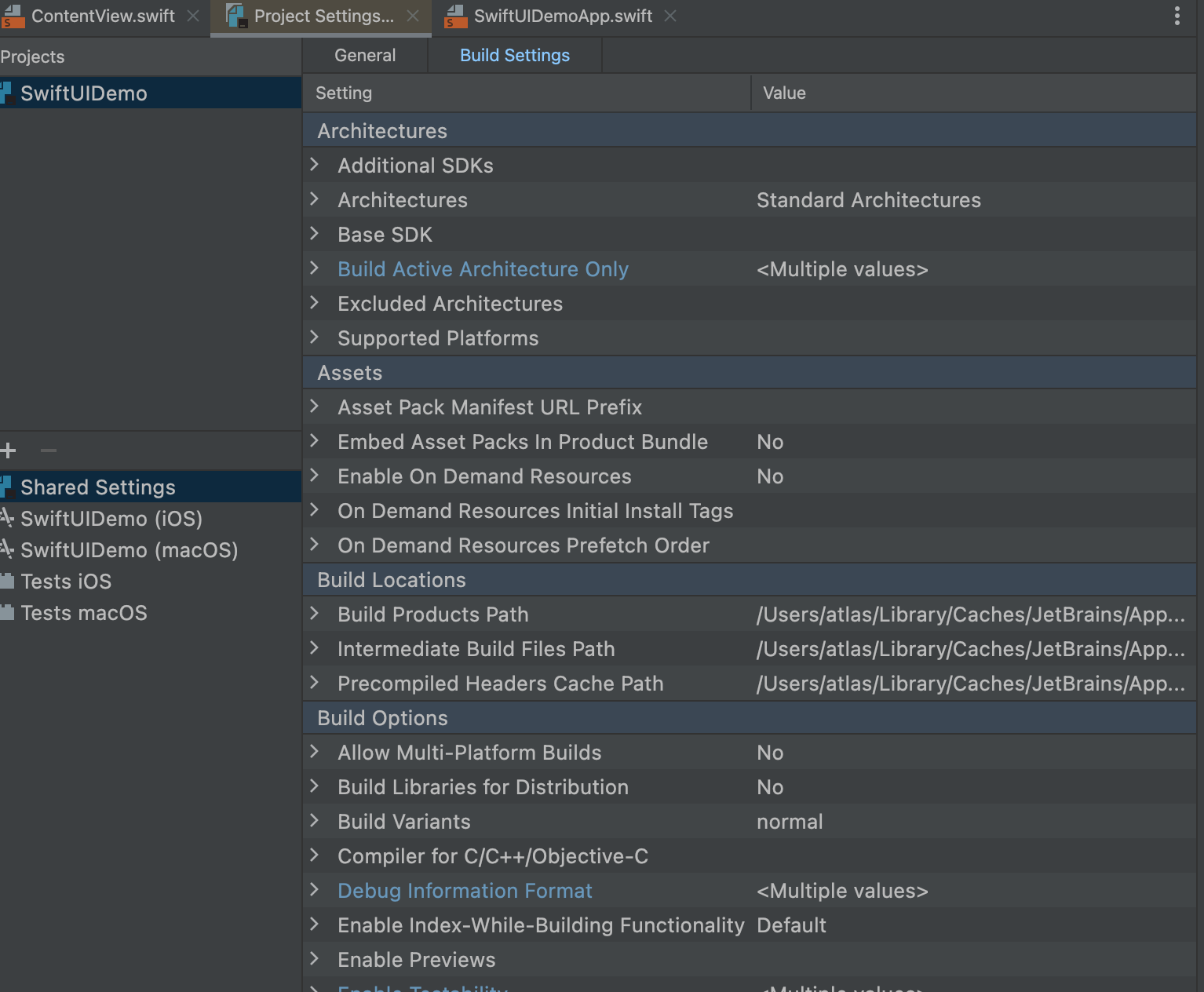
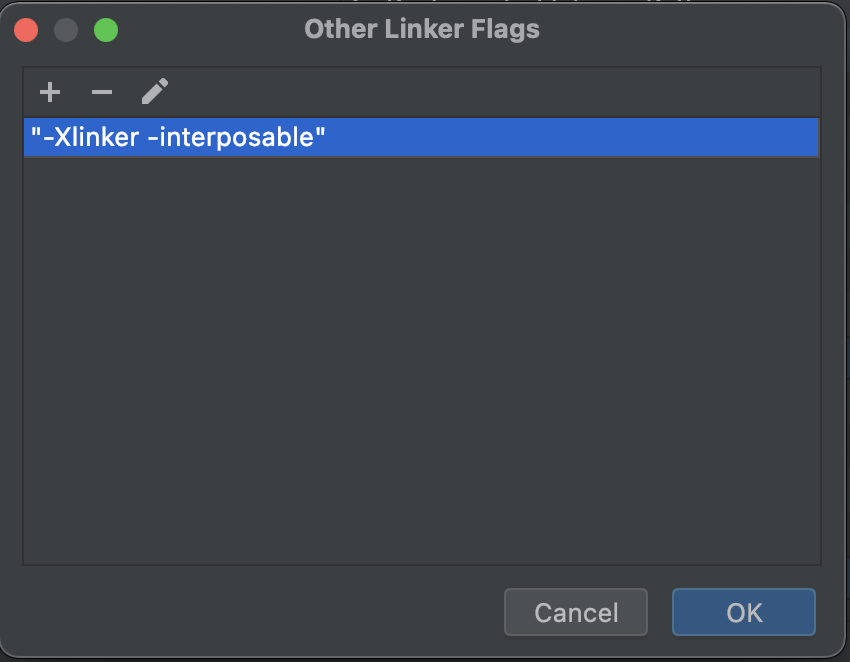
BuildSetting으로 가서 Other Linker Flags를 검색하고 해당 값에 "-Xlinker -interposable"를 입력해준다.



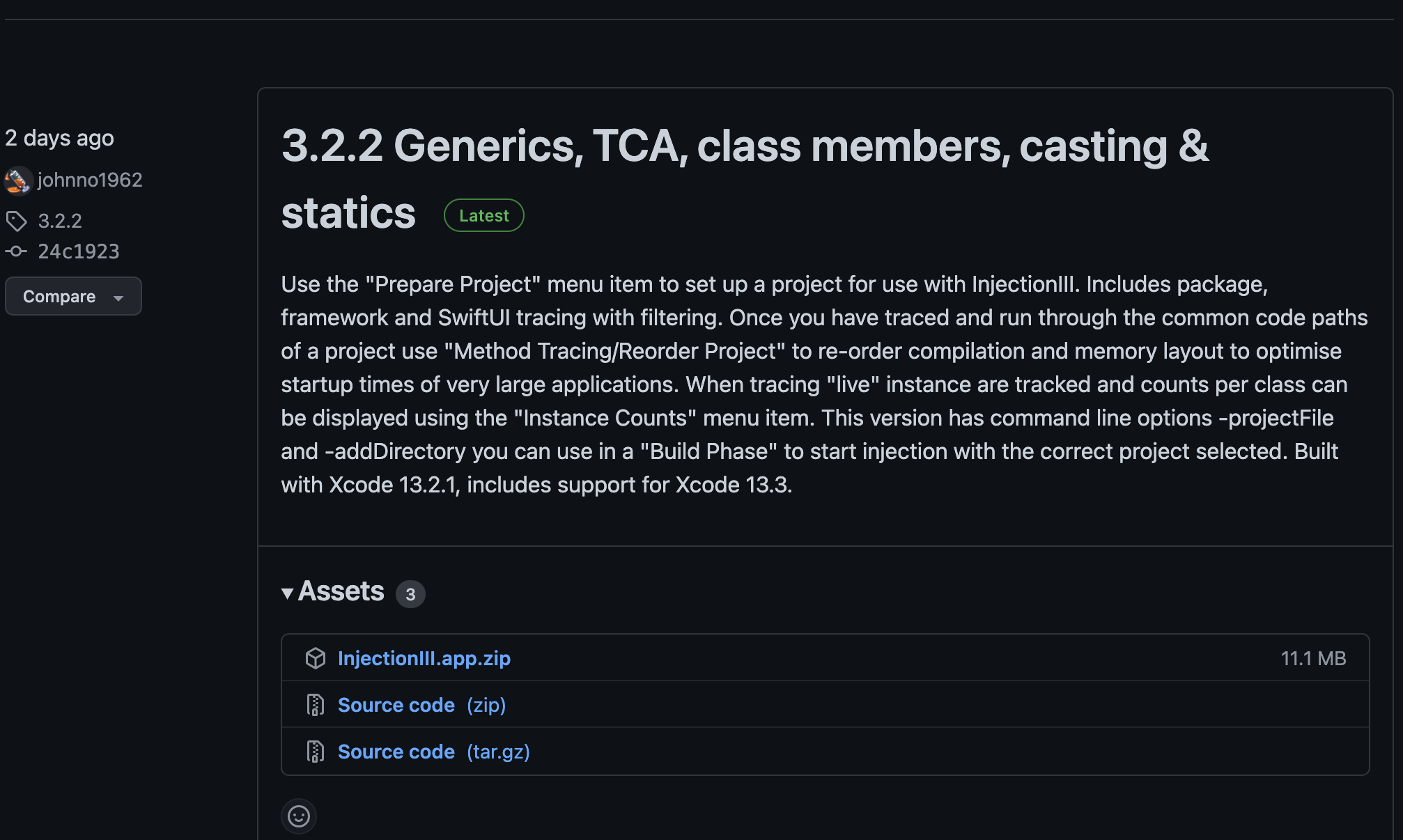
2. 아래의 링크를 통해서 최신 릴리즈 버전의 injectionlll.app.zip을 다운로드하고 설치한다.
https://github.com/johnno1962/InjectionIII/releases
Releases · johnno1962/InjectionIII
Re-write of Injection for Xcode in (mostly) Swift. Contribute to johnno1962/InjectionIII development by creating an account on GitHub.
github.com

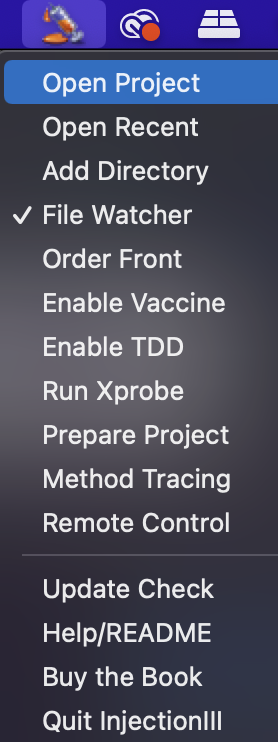
그리고 프로그램을 실행하게 되면 상단에 주사기 모양에 아이콘이 등장한다. 아이콘을 눌러서 Open Project를 하고
생성한 프로젝트를 선택해준다.

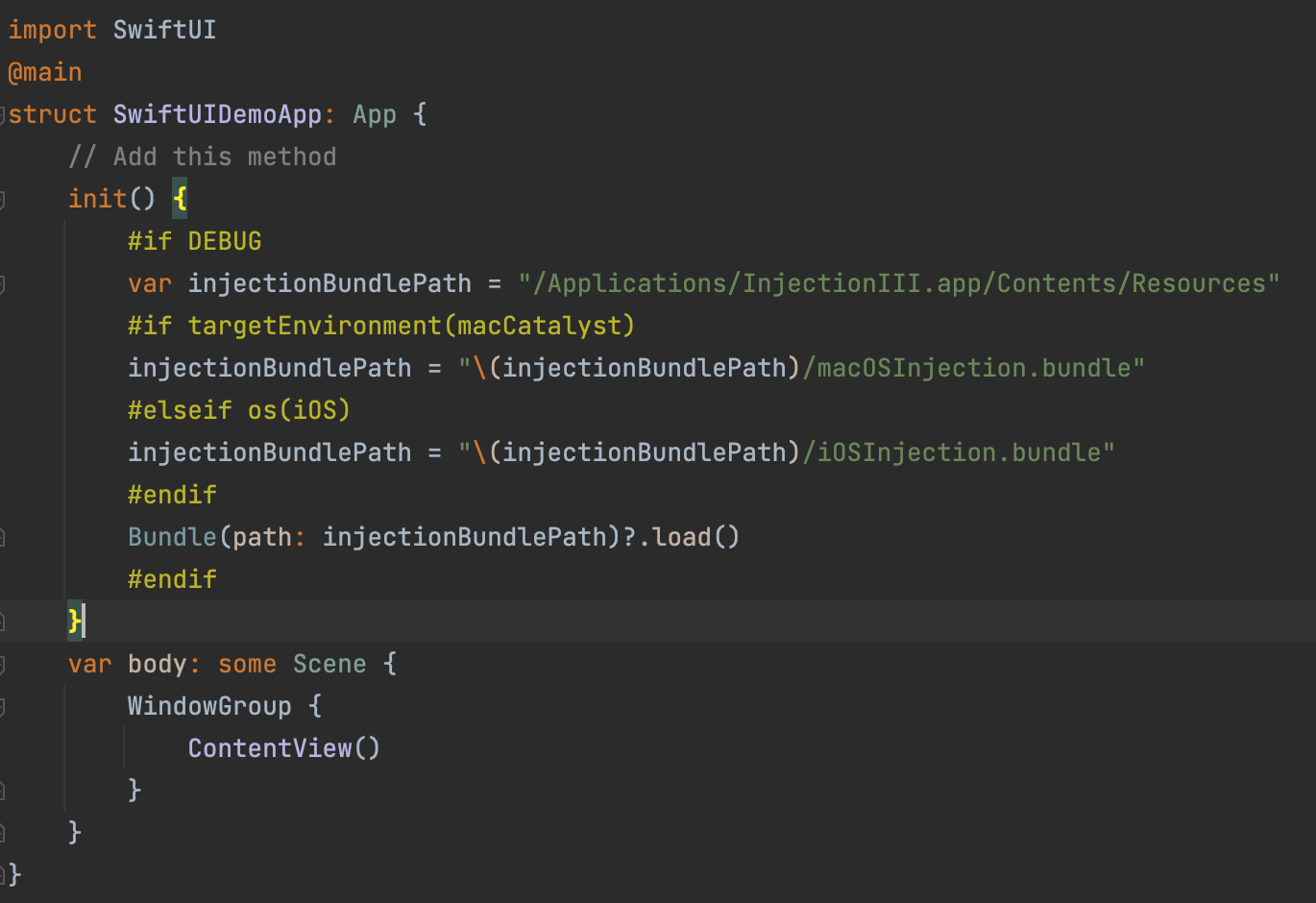
3. 아래의 코드를 @main 어노테이션이 있는 구조체 생성자에 넣어준다.
init() {
#if DEBUG
var injectionBundlePath = "/Applications/InjectionIII.app/Contents/Resources"
#if targetEnvironment(macCatalyst)
injectionBundlePath = "\(injectionBundlePath)/macOSInjection.bundle"
#elseif os(iOS)
injectionBundlePath = "\(injectionBundlePath)/iOSInjection.bundle"
#endif
Bundle(path: injectionBundlePath)?.load()
#endif
}
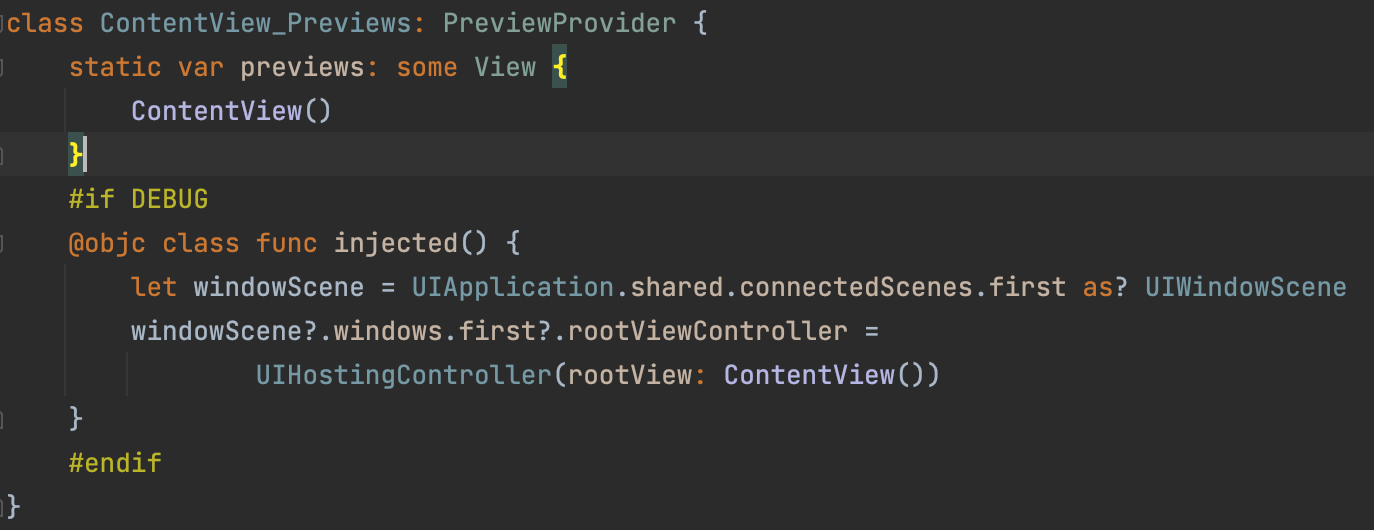
이 코드는 PrivieProvider를 채택하고 있는 클래스에 복붙! 해주면 설정은 끗!
#if DEBUG
@objc class func injected() {
let windowScene = UIApplication.shared.connectedScenes.first as? UIWindowScene
windowScene?.windows.first?.rootViewController =
UIHostingController(rootView: ContentView())
}
#endif
4. 자 이제 드디어 프리뷰 기능을 써보자!
오오! 된다 된다!!!
그런데 이 기능이 Xcode에서 보는 그런 프리뷰 기능이라기보다는 시뮬레이터를 실행하고 거기서 프리뷰 기능으로 보여주는 것이다 😭
안되는 거보다 낫기는 한데 ... 아쉬움이 남긴 함.
아 그리고 수정하고 저장[ 단축키 : command + s ]을 해야 시뮬레이터가 수정된 코드 내용을 프리뷰로 보여준다는 사실!
마무리
- Xcode가 워낙 덩치고 크고 개발자들한테 무병장수하라고 욕도 많이 먹어서 AppCode의 기대치가 너무 컸던 거 같음
- SwiftUI 개발하기에는 괜찮아 보이지만 혹 storyboard를 구성하고 보고 싶으면 그 화면은 Xcode를 통해서 확인 가능함
- 안드로이드 개발 감성으로 iOS 개발을 할 수 있다는 그런 느낌적인 느낌은 좋은 거 같다 👍
- 재밌다 😎
AppCode 설치경로 :
https://www.jetbrains.com/ko-kr/objc/
AppCode: 스마트한 iOS 및 macOS 개발용 Swift/Objective-C IDE
www.jetbrains.com
프리뷰 가이드 :
https://www.jetbrains.com/help/objc/create-a-swiftui-application.html#interactive_preview
Create a SwiftUI application in AppCode | AppCode
www.jetbrains.com
프리뷰 가이드 유튜브 영상 :
https://www.youtube.com/watch?v=17JrDMlnpVQ
'이것 저것 캐기' 카테고리의 다른 글
| 크로스 플랫폼 - 리액트 네이티브(React Native) (8) | 2024.11.07 |
|---|---|
| [로티파일즈] LottieFiles Figma to Lottie Course - 피그마에서 Lottie 애니메이션 만들기 (2) | 2024.06.25 |
| [지라] 자동화 말머리 추가하기 (JIRA Automation) (2) | 2023.04.11 |
| [Slack + GitHub] GitHub 작업 알림받도록 연동해보기 (0) | 2022.06.29 |
| [iOS개발 경험공유] swift tuple 활용해보기 (0) | 2022.06.24 |
댓글 영역